碎片
介绍
- 碎片非常灵活,可以将常变动的文字描述、颜色、大小、图片等参数化,通过配置调整,运营人员在前台就可以随时改变。不用再频繁改代码了。
- 碎片可一键导入导出,易分发。
- 只需要在前台模板放置碎片
{:e('CmsBlock', '碎片名称')}或者{:e('CmsBlockParam', '碎片名称', '参数')},就可以在后台——Cms——碎片管理菜单通过添加碎片随意填充内容。
开发
通过案例来讲解碎片的使用方法:
我们用碎片来实现一个小功能——回到顶部
该功能包含了 样式、Html内容、JS脚本。
- 首先添加
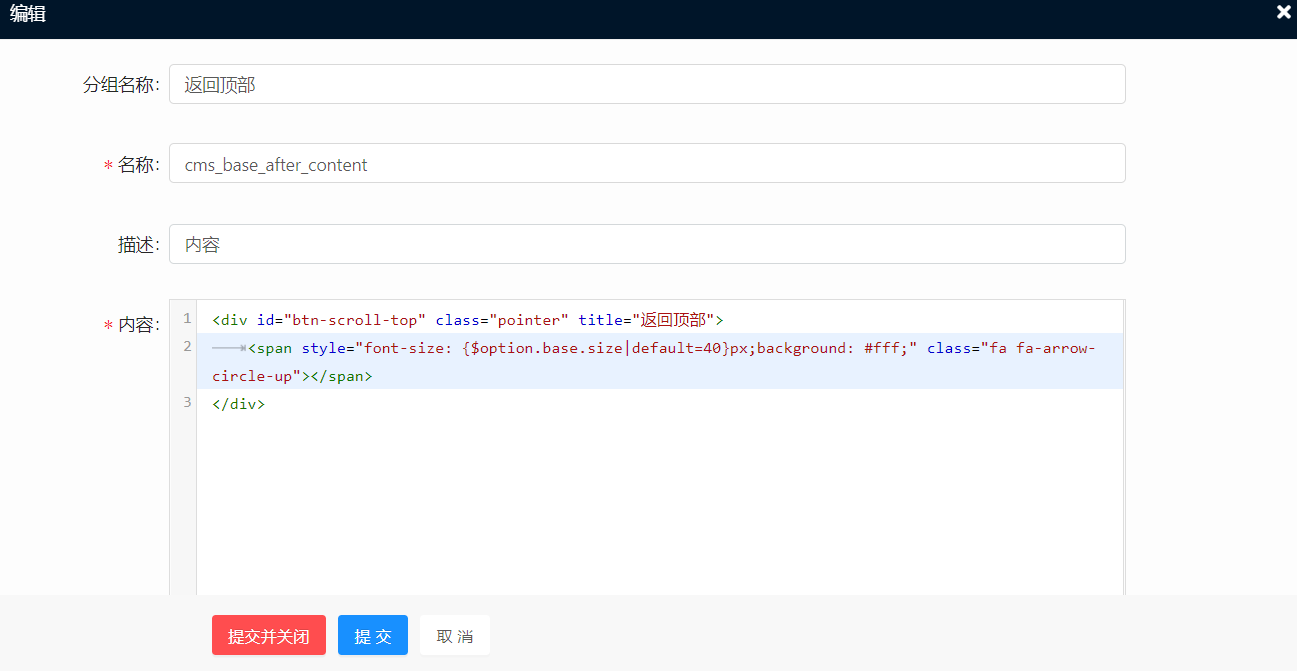
内容碎片,分组随意填写(每个功能分为一个组别),名称为cms_base_after_conent(该碎片放置在base模板的内容尾部,该模板是基础模板,其他模板都会继承它,因此所有页面都会调用这个碎片)
在这里内容引入了一个变量{$option.base.size}控制图标大小。
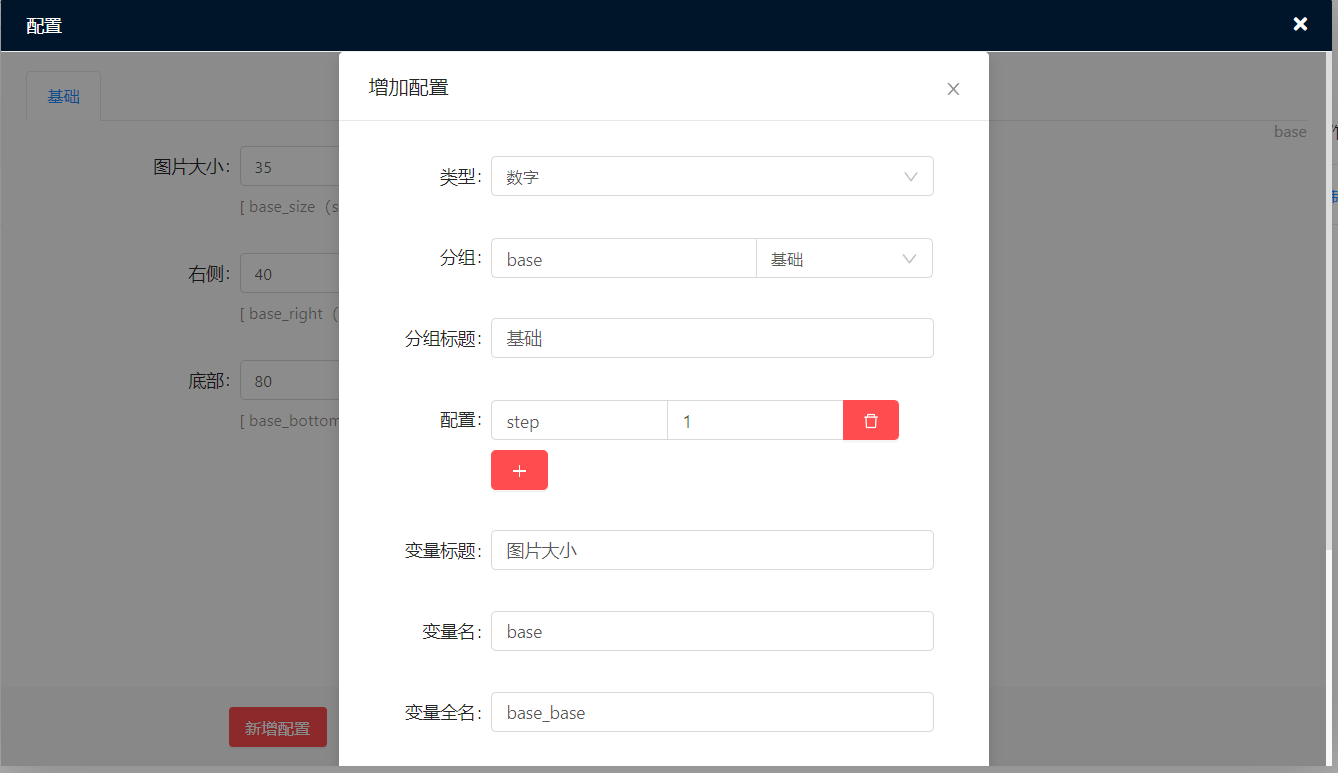
如何设置变量,选择刚才添加的碎片,进入配置,添加一个配置,我们就可以通过{$option.分组名.}方式 进行调用了

- 添加
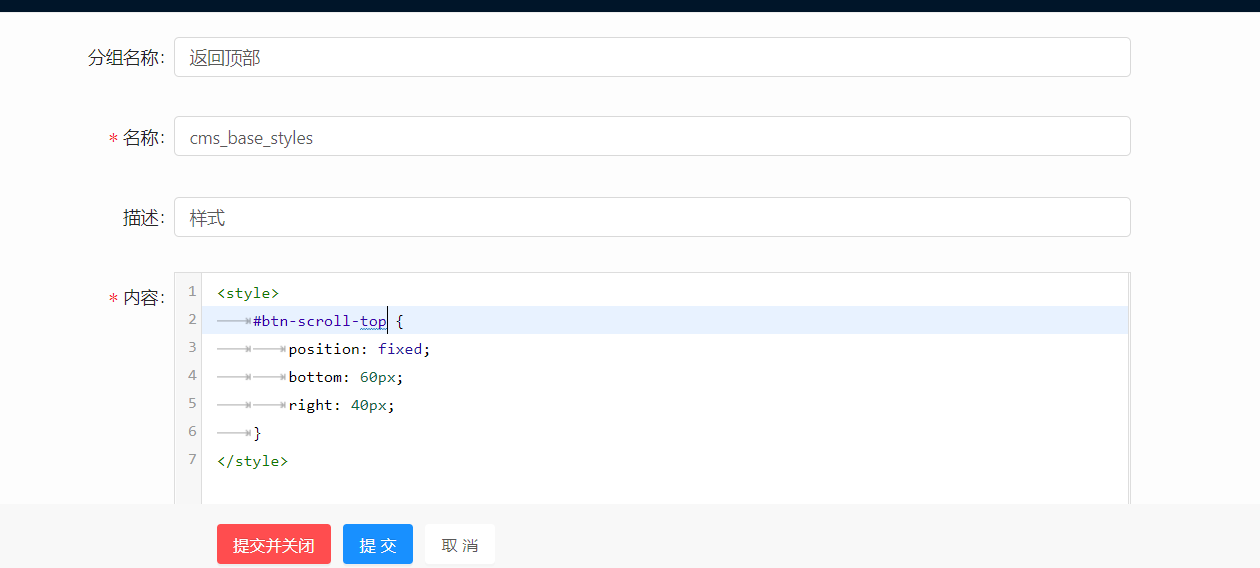
样式碎片,名称为cms_base_styles
- 添加
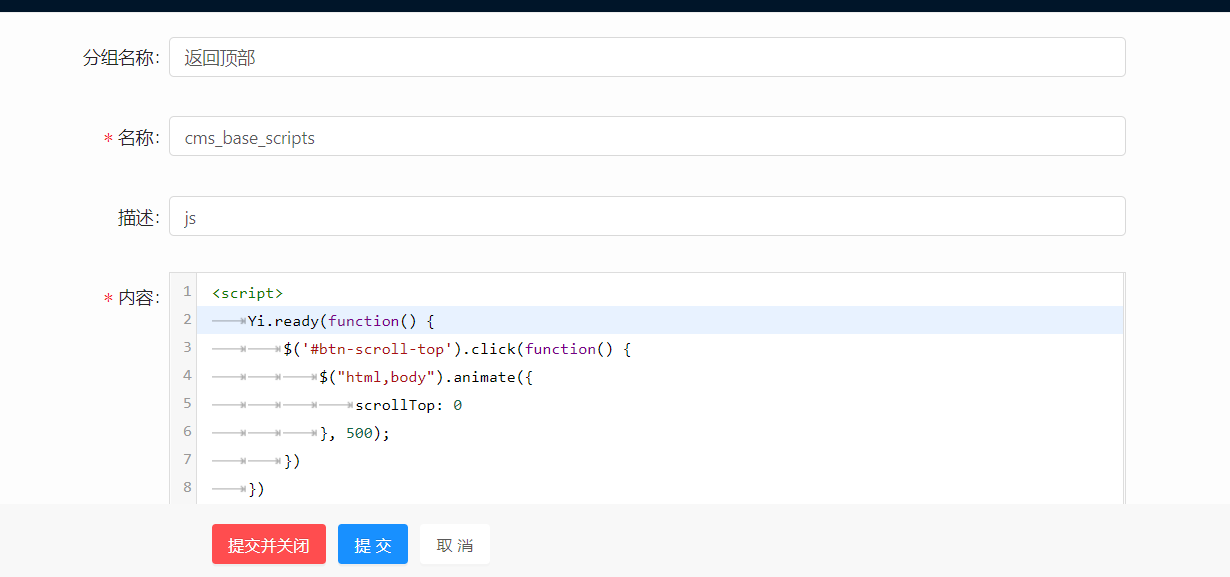
JS碎片,名称为cms_base_scripts
这样一个简单的碎片就开发完成了。
分发
碎片分发非常方便,碎片开发完成后进入 后台——Cms——碎片管理 选择一组碎片,导出为一个zip压缩文件。其他站点在线导入即可。
初始化当前主题碎片
在 主题/blocks 目录可以放置一组用于初始化的碎片——在主题初次启用时,会将其写入到系统。
若需要恢复主题到初始状态,点击初始化当前主题碎片即可。
回写配置文件
若开发的一套主题,需要包含了一些预置好的碎片,这时可以将碎片回写到配置文件,然后打包主题,将主题安装到另外的网站。
<h3 id="h3-u4ECBu7ECD"><a name="介绍" class="reference-link"></a><span class="header-link octicon octicon-link"></span>介绍</h3><ol>
<li>碎片非常灵活,可以将常变动的文字描述、颜色、大小、图片等参数化,通过配置调整,运营人员在前台就可以随时改变。不用再频繁改代码了。</li><li>碎片可一键导入导出,易分发。</li><li>只需要在前台模板放置碎片 <code>{:e('CmsBlock', '碎片名称')}</code> 或者 <code>{:e('CmsBlockParam', '碎片名称', '参数')}</code>,就可以在 <code>后台——Cms——碎片管理</code> 菜单通过添加碎片随意填充内容。</li></ol>
<h3 id="h3-u5F00u53D1"><a name="开发" class="reference-link"></a><span class="header-link octicon octicon-link"></span>开发</h3><p>通过案例来讲解碎片的使用方法:<br>我们用碎片来实现一个小功能——<code>回到顶部</code><br>该功能包含了 <code>样式</code>、<code>Html内容</code>、<code>JS脚本</code>。</p>
<ol>
<li>首先添加 <code>内容碎片</code>,分组随意填写(每个功能分为一个组别),名称为 <code>cms_base_after_conent</code>(该碎片放置在 <code>base模板</code> 的内容尾部,该模板是基础模板,其他模板都会继承它,因此所有页面都会调用这个碎片)<br><img src="/storage/202209/23/06f7e1c1b79e91a9010b6237fda078dd8adeef72.png" alt="图片标注" title="图片说明"><br>在这里内容引入了一个变量 <code>{$option.base.size}</code> 控制图标大小。<br>如何设置变量,选择刚才添加的碎片,进入配置,添加一个配置,我们就可以通过 <code>{$option.分组名.}</code>方式 进行调用了<br><img src="/storage/202209/23/4cf6221876dbbddfde6060edbc48054da3fc93c4.png" alt="图片标注" title="图片说明"><br><img src="/storage/202209/23/7069dd9aeed6ef466ac862743409080274106a61.png" alt="图片标注" title="图片说明"></li><li>添加 <code>样式碎片</code>,名称为 <code>cms_base_styles</code><img src="/storage/202209/23/8e1980c2785f44db3f8774460c1d82b9614f0039.png" alt="图片标注" title="图片说明"></li><li>添加 <code>JS碎片</code>,名称为 <code>cms_base_scripts</code><img src="/storage/202209/23/a0fe98bdb20950f0321c01d3720cf5a1940f8930.png" alt="图片标注" title="图片说明"><br>这样一个简单的碎片就开发完成了。</li></ol>
<h3 id="h3-u5206u53D1"><a name="分发" class="reference-link"></a><span class="header-link octicon octicon-link"></span>分发</h3><p>碎片分发非常方便,碎片开发完成后进入 <code>后台——Cms——碎片管理</code> 选择一组碎片,导出为一个zip压缩文件。其他站点在线导入即可。<br><img src="/storage/202209/23/8babdb7620d9dda020c0a74182ceb90cfec7e092.png" alt="图片标注" title="图片说明">
</p><h3 id="h3-u521Du59CBu5316u5F53u524Du4E3Bu9898u788Eu7247"><a name="初始化当前主题碎片" class="reference-link"></a><span class="header-link octicon octicon-link"></span>初始化当前主题碎片</h3><p>在 <code>主题/blocks</code> 目录可以放置一组用于初始化的碎片——在主题初次启用时,会将其写入到系统。<br>若需要恢复主题到初始状态,点击初始化当前主题碎片即可。
</p><h3 id="h3-u56DEu5199u914Du7F6Eu6587u4EF6"><a name="回写配置文件" class="reference-link"></a><span class="header-link octicon octicon-link"></span>回写配置文件</h3><p>若开发的一套主题,需要包含了一些预置好的碎片,这时可以将碎片回写到配置文件,然后打包主题,将主题安装到另外的网站。</p>